Introduction
Selenium Grid is a feature in selenium that allows you run test cases in different machines across different platforms. It also makes it easy to run tests in parallel on multiple machines. This is done by routing commands to remote web browser instances, where one server acts as the hub. This hub routes test commands that are in JSON format to multiple registered Grid nodes.
Read on further to know more about selenium grid in this article.
What is Selenium?
Before we dig deeper into the benefits of using Selenium Grid for Selenium test automation, we must have a look at the basics of Selenium. Selenium is an open-source test framework that is used to automate the actions of the product under test. To put it plainly, Selenium automates a web browser to behave like a user while allowing you to write test scripts in different programming languages including Java, Ruby, PHP, Python, C#, NodeJS, etc. Selenium-based tests are ideal for testing different types and versions of web browsers.
There are 4 components of the Selenium project.
- Selenium RC
- Selenium IDE (Integrated Development Environment)
- Selenium Grid
- Selenium WebDriver

Selenium WebDriver is the core component of the Selenium framework as it enables the interfacing of the test code with the elements of the web page under test. It communicates directly with a web browser and has a browser-specific application. On the other hand, Selenium IDE or Selenium Integrated Development Environment is a plugin that allows you to record test scripts and playback the existing ones. Selenium RC is a testing framework that enables a QA or a developer to write test cases in any programming language to automate UI tests for web applications against any HTTP website.
What is Selenium Grid?
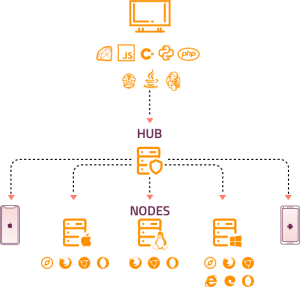
Selenium Grid is a testing tool (which is a part of the Selenium Suite) that is based on the ‘client-server’ architecture. In Selenium Grid terminology, Client machine is termed as ‘Hub’ and server(s) are termed as ‘Nodes’.
Selenium Grid setup allows you to execute cross browser testing through a variety of different machines across different browsers (as well as different versions of browsers) & different operating systems. Hence, it brings the require amount of ‘parallelism’ & ‘distribution’ to your test execution environment.
A Selenium Grid setup can have only one Hub and ‘n’ number of nodes. The primary job of the ‘hub machine’ is to distribute the test case supplied to the ‘node machine’ which matches the capabilities/requirements required for executing the test case for performing cross browser testing.
Primary Components of the Selenium Grid Setup
There are mainly 2 components in Selenium Grid setup,
- Hub: Hub acts as a master in Selenium Grid. There will be a single hub in the grid which will know the configuration of each registered node. When specific test requirements are given to the hub, then hub searches for the node which matches the test requirements. If hub founds a node which matches the test requirements, then test will be executed on that node machine. If node with required specifications is not found, then hub returns an error.
- Node: Node acts as slave in Selenium Grid. There can be one or more nodes present in the Grid. Node machines can have different configuration like OS, different versions of browsers etc.… It is not mandatory for a node to have same configuration as that of hub machine. Nodes are dependent on Hub.

When to use Selenium Grid?
Selenium Grid can be used in the following circumstances:
- To run tests on multiple browsers and their versions, different devices, and operating systems
- To reduce the time that a test suite takes to complete a test
Selenium Grid improves the turnaround time of tests especially when the test suite is large. It offers flexibility and widens the coverage of tests.
How Selenium Grid works
A Selenium Grid setup can have only one Hub and ‘n’ number of nodes. The primary job of the ‘hub machine’ is to distribute the test case supplied to the ‘node machine’ which matches the capabilities/requirements required for executing the test case for performing cross browser testing.
For example, you can set up a Selenium Grid with a hub and two nodes, where the node configuration is as below:
Node 1 – Windows 10, Chrome
Node 2 – Windows 10, Firefox
If there is a test case that has the Desired Capabilities requirement as Windows 10 + Chrome, the hub first receives the request for this requirement. By looking at the requirement, it diverts the execution request to Node 1.
In case you want to use the Selenium WebDriver to execute tests on a separate machine, you must use Remote WebDriver interface. Since the tests (in normal scenarios) must be executed on a different machine, RemoteWebDriver is based on the traditional ‘Client-Server’ model.
Use case
At Brainbox, we have developed a Test Automation Framework for end to end application testing of web and mobile android platforms. You can find the details about the framework here https://brainbox.consulting/blogs-news/software-testing-blog/brainbox-test-automation-framework/.
Brainbox Test Automation Framework Architecture

This framework uses a keyword driven approach (similar to BDD) where the test cases and test steps can be defined via simple English specified in an excel document. When there are any issues in test cases or in test steps, error recovery block will detect the defects. The next layer, Application and Business specific layer consists of business specific modules such as login function of a website. The subsequent layer contains configuration files, verifications, and UI objects. When a test fails, the Test exception handling module will handle the failure. The same layer also contains test logging and reporting session. Test automation-Tool & Runner layer contains tools like Selenium, Python and Appium Studio for test automation. Automation test agent/Drivers layer connects Selenium with browsers and Appium with the device. The bottom layer (application under test) gives users flexibility to choose the test cases and the necessary steps. This framework also supports automation of hybrid test scenarios consisting test steps and verification across applications on Web and Mobile platform. It supports testing of web applications on different browsers like Google Chrome, Firefox, Microsoft Edge, and Internet Explorer. Selenium grid is used in this framework to run multiple tests parallelly. The hub and multiple nodes are created for different browsers. The primary job of the hub machine is to distribute the test case supplied to the node machine. When a user performs a test, it goes through the hub and depending on the browser the tests will be executed.
Advantages of using Selenium Grid for Automated Browser Testing
- Extensive language support
- Dedicated framework support
- Multi-browser support
- Multi- operating system support
- Free and open source
- Parallel test execution (local and cloud based)
- Powerful reporting for test progress tracking
- Integration with CI/CD pipeline
- Android and iOS mobile apps testing
- Code reusability for improved maintenance
- Vibrant developer and support community
Summary
Selenium Grid offers the flexibility of running test cases across multiple browsers, browser versions and machines. Testers can ensure cross platform compatibility of tests by using Selenium Grid.
Contact us at sales@brainbox.consulting for more information and we would be happy to assist you with testing related services.


